Sometimes you might want to have a video element which is displayed all the time while the visitor scrolls your page. Doing this is simple in Kickpages with some extra custom code.

First off, you need to add a video element to your page, this can be any video with any settings. You need to add a custom class to the row which holds your video element. The custom class to use is "scroll_video_holder"

then you will need to add a custom class to the video element itself. The class to add is "scroll_fixed_video"

You will need to add a custom code to the "Code for Body Tag" section:
 The code to add can be found here: https://pastebin.com/p2zkB0Sc
The code to add can be found here: https://pastebin.com/p2zkB0Sc
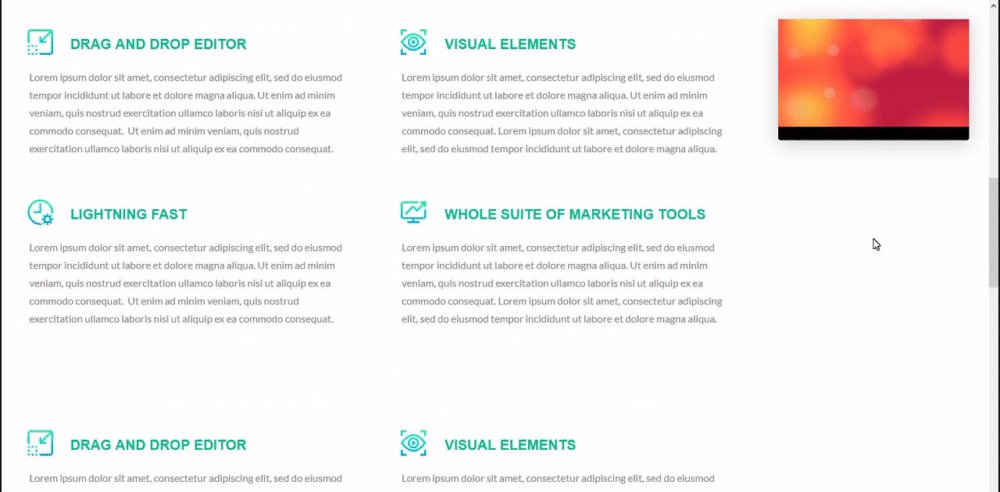
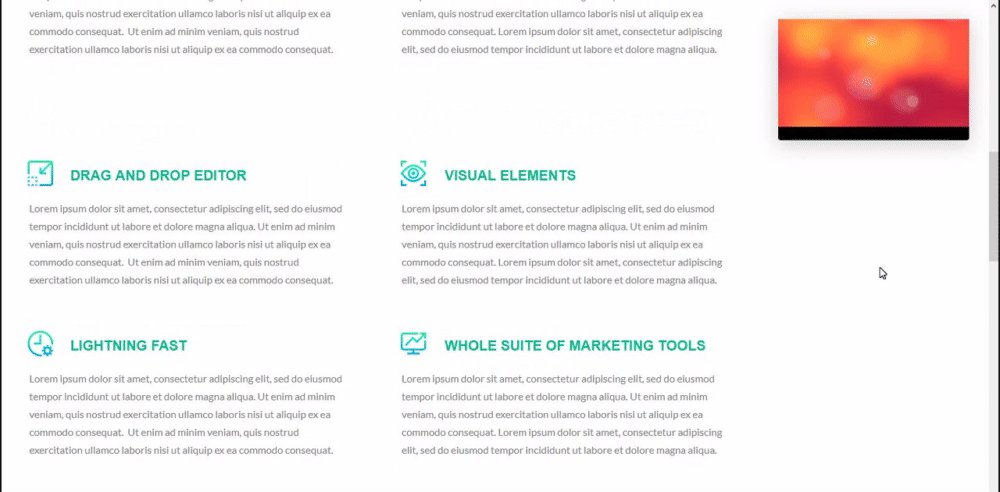
With this you are done, and the result can be seen in preview and in the published page to, however, it might have glitches in preview mode, so please make sure that you publish the page and check there. With these settings, it will display the video on scroll in the top right corner, but feel free to edit the included CSS code to fit your needs, for example, you can rewrite "right" to "left" to display it in the top left corner of the screen.
 If you have any issues or questions, implementing this, then please let us know and we can help you out.
If you have any issues or questions, implementing this, then please let us know and we can help you out.
