Animating parts of a headline is in fashion nowadays, it looks good and you can press more information into one sentence by changing parts of it dynamically.

In Kickpages you can make easily such a headline with the addition of a custom code snippet. You can utilize it in any environment and any headline you would like to create. To achieve this please follow the steps below.
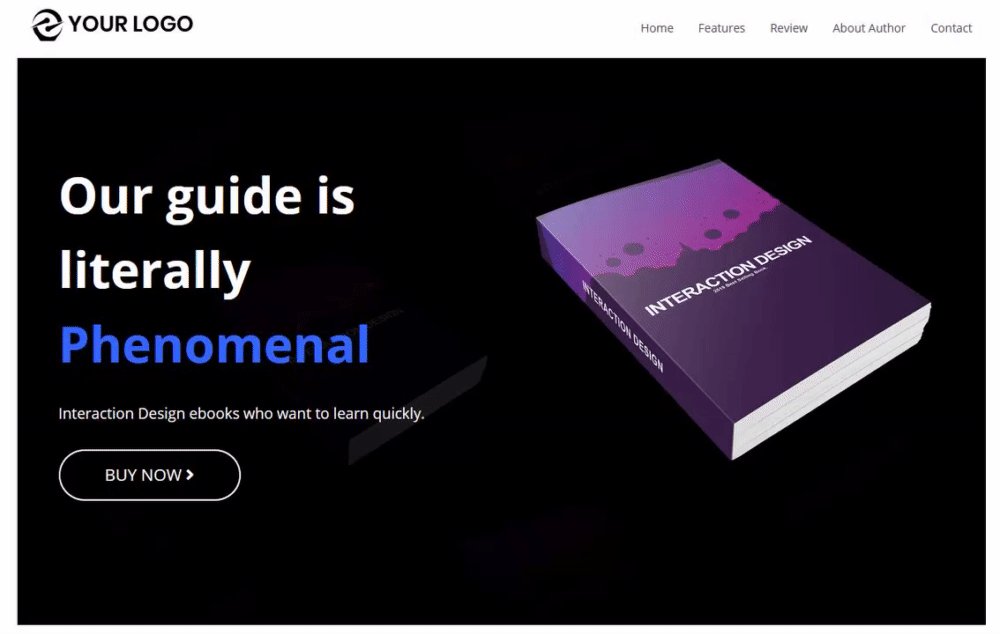
- Create your headline, any style, any type, please note down the word or part of the headline you would like to dynamically change exactly as it is, uppercase or lower case characters also mater, we call this our TOKEN, this word or multiple words will be replaced by the script later.
- Style your headline, use a different color on the changing word or anything you would like, it is optional, it's only for styling
- Give your headline a custom class called "
text_swap_holder":
Ad the custom script yo your Head Include field:
 The custom script can be found here: https://pastebin.com/JsNnXF4M
The custom script can be found here: https://pastebin.com/JsNnXF4M
Please note, the TOKEN mentioned before in my case is Phenomenal, you can see that the word is in blue in my headline and this will be replaced by the script. Now you will need to edit the script to fit your needs:
- Click on the small cog icon at your custom head include field to open a bigger editor:
 You need to set the TOKEN to the one you have used in your headline, you can see it being "Phenomenal" in my case:
You need to set the TOKEN to the one you have used in your headline, you can see it being "Phenomenal" in my case:
 Rewrite this to your own or a set of words, how you would like, it can be a whole sentence to just as appears in your own headline.
Rewrite this to your own or a set of words, how you would like, it can be a whole sentence to just as appears in your own headline.
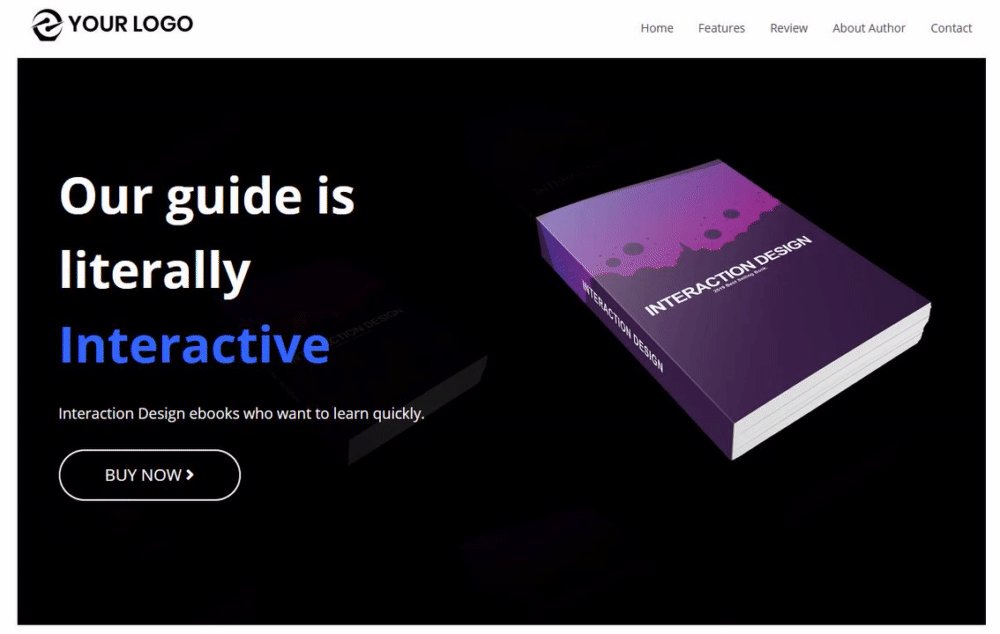
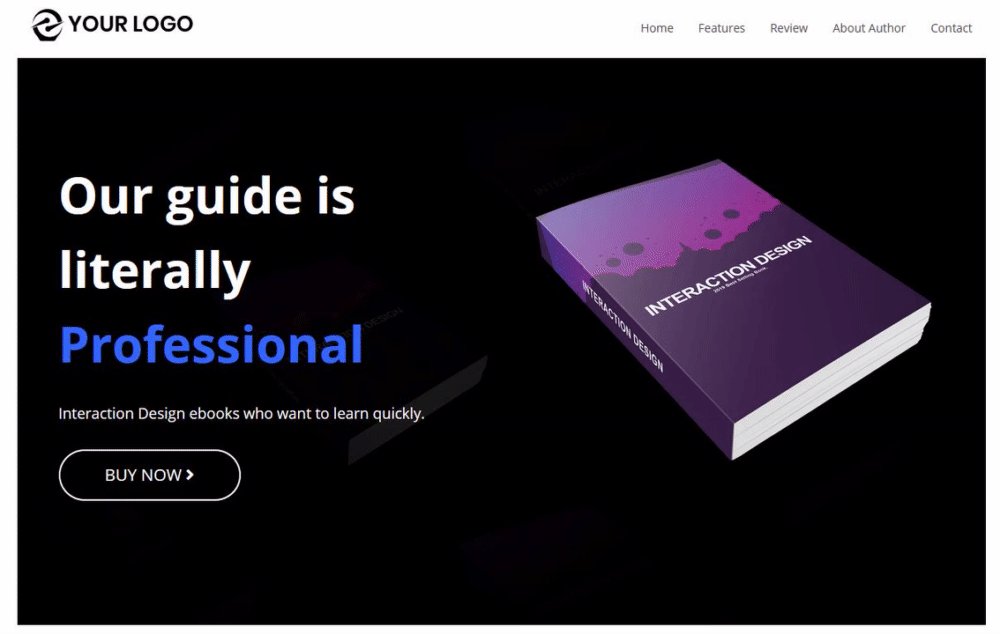
- In the line below, where "words" is defined, add your own words or sentences, in this case, "Phenomenal" will be changed to "Interactive" then to "Professional" then start over with "Phenomenal" again
- Rewrite these to fit your needs and you can add more if you would like by keeping the same format, and please keep the first value as it is, being only "token"
This script as it is is capable to rotate only one occurrence of your TOKEN in the element to which you have added the custom class. It can easily be changed or modified to use it multiple times on different elements with some JavaScript knowledge, if you do not have the required knowledge then please let us know and we can help you setting it up.
